
Again, not really an effective use of time. So, while I could pull it in within any document, if I wanted the effects applied to a different shape, or text, I would need to either copy and paste the effects from the shape I pulled from Assets (then delete it) or adjust the shape once I pull it in. With Assets, while it is application wide, it would save the original shape, in addition to the effects. So, if I set effects on a circle in one document, and want the same exact effects, at the same settings, on a square I create in another, I would need to go back in to that original document, select and copy the effects then paste them in to the shape in the new document. With Copy/Paste Style, you would always be dependent on that original shape, even if you’re in a completely different document. What about Assets or Copy/Paste Style?īoth are definitely ways you could either transfer a style or save it for future use but there are drawbacks to both. So, in order to avoid having to “reinvent the wheel,” each time, I save the style I like on the first shape I create then just add them to any subsequent shapes. drop shadow, bevel, etc) to be consistent. Throughout the planner, I have a number of active buttons like the “Go to the Video” button, and, while they aren’t necessarily the same shape, I want the effects on them (i.e. For example, take a look at the digital journal I created in Publisher and Designer. Styles are a quick and easy way to add effects to shapes when you are looking for consistency.

Styles are application wide so once you create them, they are there no matter what document you are in.

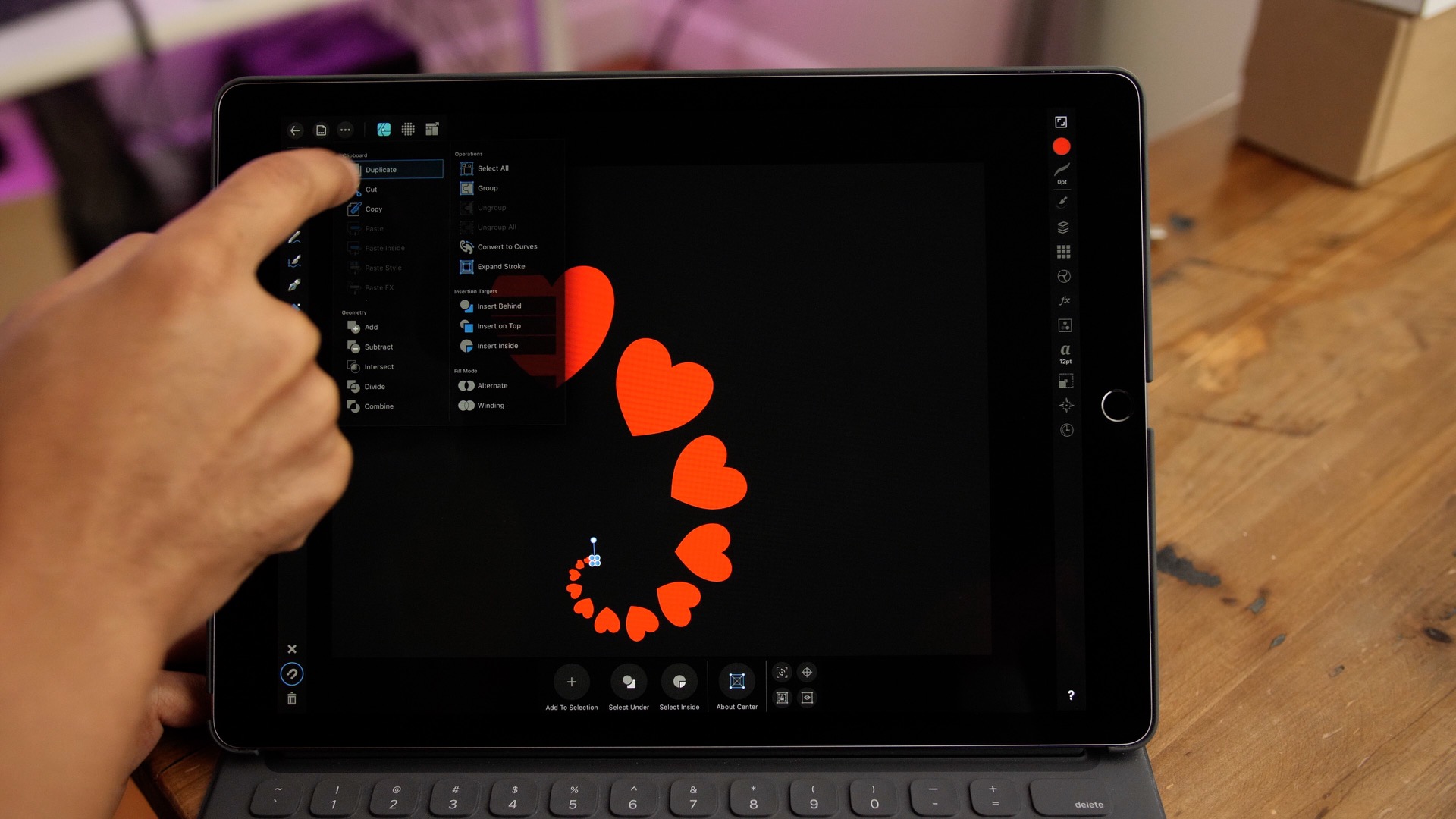
Let’s get started! What is a Style?Ī style allows you to save a stack of non-destructive effects, such as Fill/Stroke, effects created in the Layer FX Studio as well as gradients and transparencies created with the Fill and Transparency tools, on one shape for use in other shapes and text. Best of all, any styles you create in Designer can be imported in to both Photo and Publisher and used there as well. While this tutorial is geared towards the iPad version of the app, the process is exactly the same for the desktop version. Hello and welcome to my tutorial all about how you can easily create, and save, textured styles in Affinity Designer.


 0 kommentar(er)
0 kommentar(er)
